微信除了聊天竟然還可以控制燈泡
微信除了聊天竟然還可以控制燈泡
微信能做的事情越來越多,今天介紹“”微信控制燈泡“”了解控制燈泡的原理后,就能繼續添加控制空調、控制電視、獲取溫度等功能,微信并不自帶此功能,是通過開源項目DeviceConnect來實現的,這里將詳細介紹DeviceConnect項目。
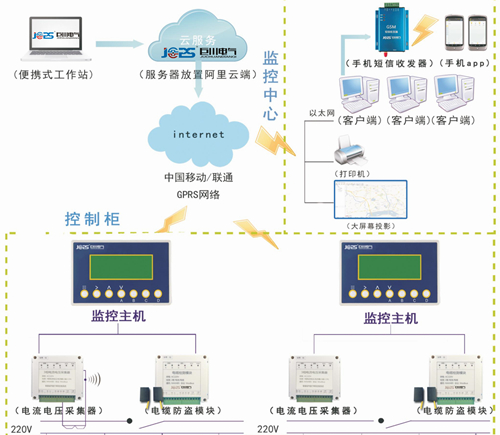
微信控制燈泡的系統框圖如下所示:
系統分為三部分:手機、云服務器、ARM工控板。云服務器把手機端發送過來的命令轉送到ARM工控板,ARM工控板解析命令后控制燈泡的亮與滅。
1.1 DeviceConnect開源項目簡介
DeviceConnect是手機控制ARM板子上的外設的最簡單實例,目標是讓使用者能更方便的擴張功能。DeviceConnect在手機端提供了三種方式:
1. 微信訂閱號點亮ARM板子上的LED燈;
2. Android App點亮ARM板子上的LED燈;
3. iOS App點亮ARM板子上的LED燈。
1.1.1 硬件環境
云服務器:騰訊云服務器,特點是免費1個月。
ARM工控板:廣州致遠電子的EPC-6G2C,特點是有8路串口。
手機:安卓、iPhone手機都可以。
1.1.2 源碼下載
源碼地址:https://github.com/yufangmin/DeviceInternet.git
1.1.3 源碼結構
下載源碼后,它的目錄結構如下所示:
源碼目錄的功能如下表:
apphtml目錄內是運行在服務器上面的源碼和固件,它提供了兩個功能,一是處理手機和硬件產品發過來的http請求(獲取設備信息或控制設備的命令),二是提供了http頁面,在微信訂閱號后臺把某個頁面的“閱讀原文”的地址指向這個http頁面,http頁面實現了控制燈泡的功能。微信訂閱號的申請和介紹在官網有詳細文檔,這里不介紹。
android目錄、ios目錄、device目錄,它們是三個應用程序,分別運行在android手機、iPhone手機、AMR開發板上面,它們采取相同的協議和服務器進行通信。
1.1.4 手機和云服務器的通信規則
手機和云服務器采取htpp協議api接口來通信,返回的值是json數據。有兩類接口:設置接口和查詢接口。
1. 設置接口
手機訪問云服務器,把燈泡熄滅的接口如下:
http://127.0.0.1:8080/api/a7/control?acTIve=put&key=led&value=off
可以在IE瀏覽器里面輸入這段字符,它就能關閉燈泡。這里有三個關鍵字:acTIve、key、value。
· acTIve:可取兩個值:put和get。put是設置的意思,get是查詢的意思。
· key、value:服務器保存了一個字典,這個key、value的值就是服務器字典里面的key和value。
acTIve=put&key=led&value=off的意思是:設置led的值為關閉。
返回值是json數據,如下:
{errorCode:0, errorMsg:配置LED成功}
errorCode:返回0代表成功;返回其他值代表失敗。
errorMsg:返回errorCode編碼對應的解釋。
2. 查詢接口
手機訪問云服務器,獲取燈泡狀態的接口如下:
http://127.0.0.1:8080/api/a7/control?active=get&key=led
active=get&key=led的意思是:獲取燈泡的狀態。
返回值是json數據,如下:
{errorCode:0, key:led, value:off, errorMsg:查詢+key+成功}
意思是led的值為關閉。
1.1.5 服務器端的源碼分析
服務器端是用JAVA語言+spring庫來實現的。在瀏覽器輸入http://127.0.0.1:8080/api/a7/control?active=put&key=led&value=off來訪問服務器時,實際上會調用APPAPIController類的 api(。。。)函數,函數原型如下:
@RequestMapping(value = “/api/{productName}/{functionName}”) // 1. productName和functionName是http地址映射相關
public void api(
@PathVariable String productName, // 2. http://127.0.0.1:8080/api/a7/control?,api會被賦值到productName
@PathVariable String functionName, // 3. http://127.0.0.1:8080/api/a7/control?,a7會被賦值到functionName
HttpServletRequest request, // 4. request,可通過這個變量讀取客戶端數據。
HttpServletResponse response // 5. response,可通過這個變量寫入客戶端數據。
)
從request獲知字符串active=put&key=led&value=off,然后進行處理,把處理結果通過response返回Json數據給客戶端。下面是完整的代碼:
@Controller
public class APPAPIController{
static HashMap
@RequestMapping(value = “/api/{productName}/{functionName}”)
public void api(@PathVariable String productName,
@PathVariable String functionName,
HttpServletRequest request, HttpServletResponse response) throws IOException {
System.out.println(“http connect in ”+new Date().toString());
HashMap
try {
// 獲取參數信息
Map
String active = parameters.get(“active”);
if (active.compareTo(“put”) == 0) {
// http://127.0.0.1:9090/api/a7/control?active=put&key=led&value=no
String key = parameters.get(“key”);
String value = parameters.get(“value”);
deviceStatus.put(key, value);
resultMap.put(“key”, key);
resultMap.put(“value”, value);
resultMap.put(“errorCode”, “0”);
}else if(active.compareTo(“get”) == 0) {
// http://127.0.0.1:9090/api/a7/control?active=get&key=led
String key = parameters.get(“key”);
String value = deviceStatus.get(key);
resultMap.put(“key”, key);
resultMap.put(“value”, value);
resultMap.put(“errorCode”, “0”);
}else {
resultMap.put(“errorCode”, “1001”);
resultMap.put(“errorMsg”, “active不正確”);
}
}catch (Exception e) {
resultMap.put(“errorCode”, “1002”);
resultMap.put(“errorMsg”, “參數不正確”);
}
response.setCharacterEncoding(“UTF-8”);
ServletOutputStream outputStream = response.getOutputStream();
ObjectMapper mapper = new ObjectMapper();
mapper.writeValue(outputStream, resultMap);
outputStream.flush();
}
}
從上面的代碼可見:設置功能是把數據保存在一個Map數據結構內;查詢功能是從Map內讀出數據。服務器其實是個中轉站。手機可以獲取和設置燈泡,ARM開發板獲取燈泡狀態并給燈泡斷電或上電。
1.1.1 客戶端的源碼分析
微信HTTP頁面、iOS APP、安卓APP、ARM開發板程序,都是客戶端,它們的功能本質一樣,只是編程語言不同,所以這里僅介紹HTTP頁面源碼。
頁面有三個按鈕和一張圖片,代碼如下所示:
<img id=‘lightStatus’ src=“image/lamp_on.png”/>
<input type=“button” id=“lightOn” value=“設置LED亮”>
<input type=“button” id=“lightOff” value=“設置LED滅”>
<input type=“button” id=“lightQuery” value=“查詢LED狀態”>
為了解析服務器返回的json數據,采用了jquery庫,如下所示:
<script src=“jquery-3.2.0.min.js”></script>
<script type=“text/javascript”>
按鈕“設置LED亮”是button類型,ID是lightOn。lightOn對應的源碼如下:
var args = {
url: ‘http://127.0.0.1/api/a7/control?’,
cache: false,
dataType: ‘json’
}
$(‘#lightOn’).on(‘click’, function() {
args.data = ‘active=put&key=led&value=on’
args.success = function(data) {
$(‘#lightStatus’).attr(‘src’, data.value === ‘on’ ? “image/lamp_on.png” : “image/lamp_off.png”)
}
$.ajax(args)
})
在函數lightOn內訪問http://127.0.0.1/api/a7/control? active=put&key=led&value=on后對返回結果的內的value值和on比較,如果成功則設置lamp_on.png,如果失敗則設置lamp_off.png。按鈕“設置LED滅”和“查詢LED狀態”的源碼是類似的,這里不展示。
1. 結果展示
1) 微信訂閱號的展示如下:
注:微信訂閱號是用戶自己申請的,本文作者申請了一個物通網互通的訂閱號,你完全可以申請另外一個訂閱號。上圖的總共4個窗口,前2個窗口是通過微信公眾號后臺編輯實現,后2個窗口是由服務器源碼HTML提供。
2. Android APP的展示如下:
3. iPhone APP的展示如下:
4. ARM核心板(M6G2C Cortex-A7)的展示如下:
相關資訊
- 照明節能管理的合理設計
- 建筑照明設計標準GB50034-2013 術語篇
- 科普二之電氣裝置、電氣設備、用電設備的區別
- 2021年城市照明建設規劃標準
- 2021年公共建筑能耗系統的轉變與趨勢一
- 2021年國內建筑節能系統的變化與趨勢二
最新產品
同類文章排行
- TLYZKF-M系列智能動力控制器介紹
- 又一著名品牌倒閉!飛利浦燈飾制造(深圳)停止運營
- 2017年全球照明展會匯總
- 浙江巨川ASF.RL.6.20AZSF 智能照明模塊ASF.RL.6.16AF
- 十大智能照明品牌排名
- JS-BUS巨川電氣TSSD-0816C 智能照明模塊系統
- L5512RVF 12路10A智能繼電器 L5512RVFP
- TLYZKF-M智能動力控制器廠家TLYZKF-M價格
- TLY-01L03/16 3路 開關驅動模塊
- 曝光:王傳福在比亞迪內部最新講話!
















 掃一掃 關注我們
掃一掃 關注我們